Design Hero
Design Hero is a tabloid application that bridges the gap between high school students and design experience through meaningful volunteer experiences. By connecting students with design mentors to work on real-world design challenges, it helps demystify doubts on design careers. Thus, encouraging more students to participate in design careers and enlarging the design community. Design Hero is also a submission in the Adobe x Amazon Jam.
Project Overview
Type: UX Design Sprint, tabloid application
Duration: 8 days
Role: UX Research + UX Writing
Team: Tim Yim (UX/UI Design Lead), Lisa Eunhye Yi (Brand Designer, UI Design)
Tools: Adobe (XD, Illustrator, Photoshop), Miro, Microsoft Teams
Recognition
Adobe x Amazon Design Creative Jam: Top 20 out of 655 teams across
Canada, U.S., UK, and New Zealand.
Challenge
The Adobe Creative Jam series is a competition where teams put their creative skills to the test using Adobe XD. For our challenge, 655 teams across Canada, U.S., U.K., and New Zealand are tasked with designing a tabloid application that helps high school students (13+) to discover design and its career path safely. The design must allow the users to:
- Discover what design is and how they interact with it every day
- Help them see the impact of good or bad design
- Encourage them to explore jobs/careers in design
- Inspire them to start their own career in design
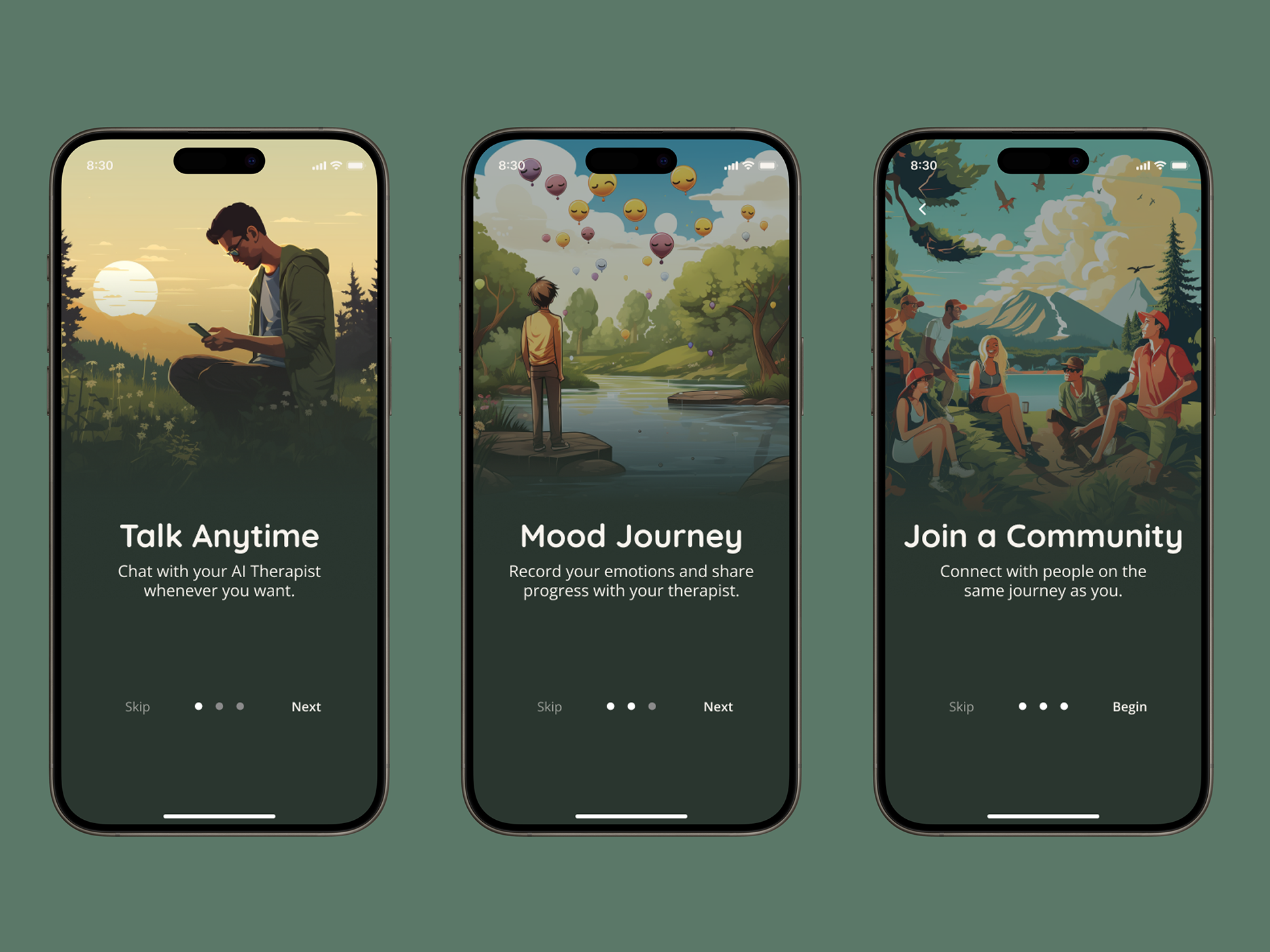
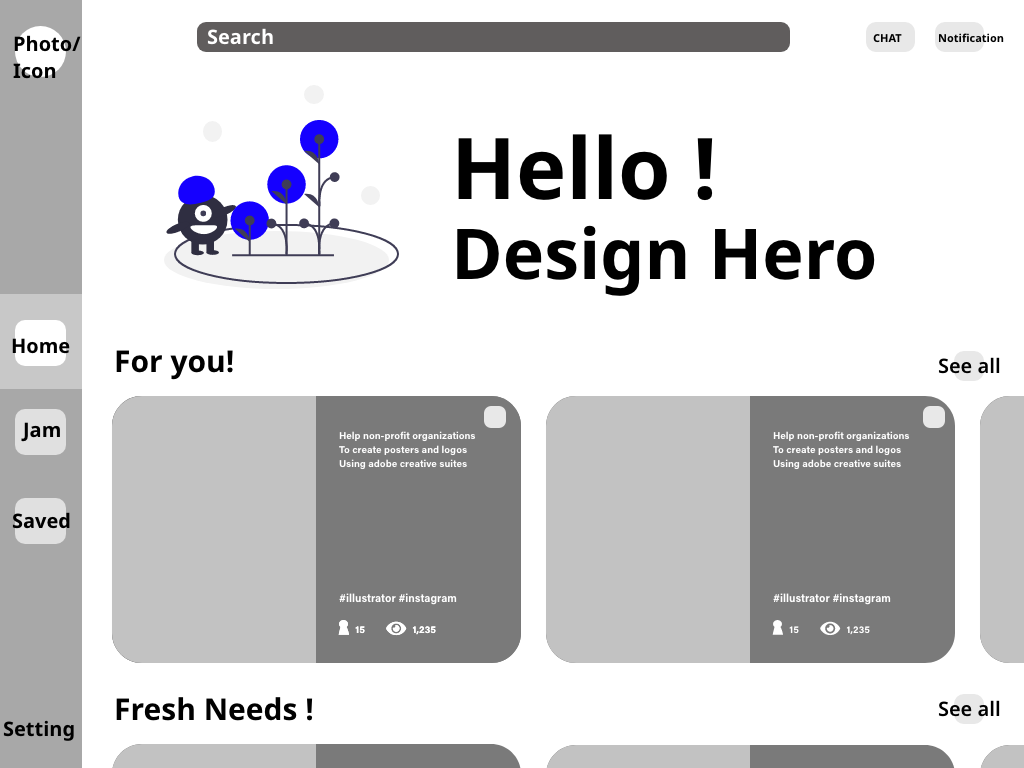
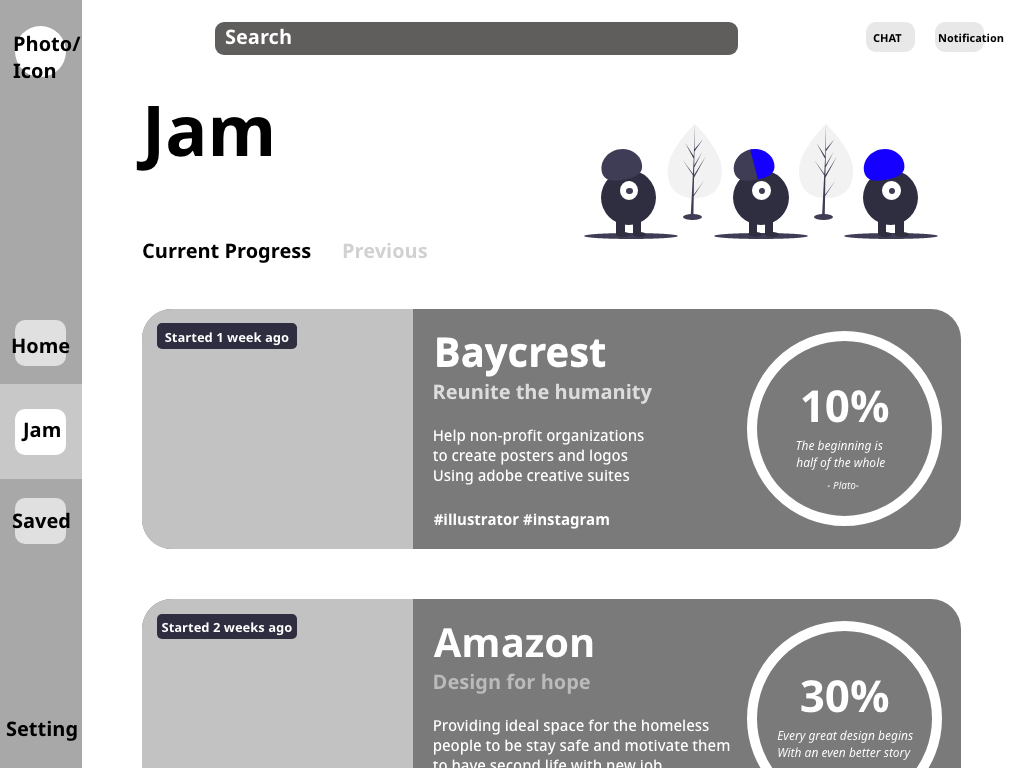
The Product
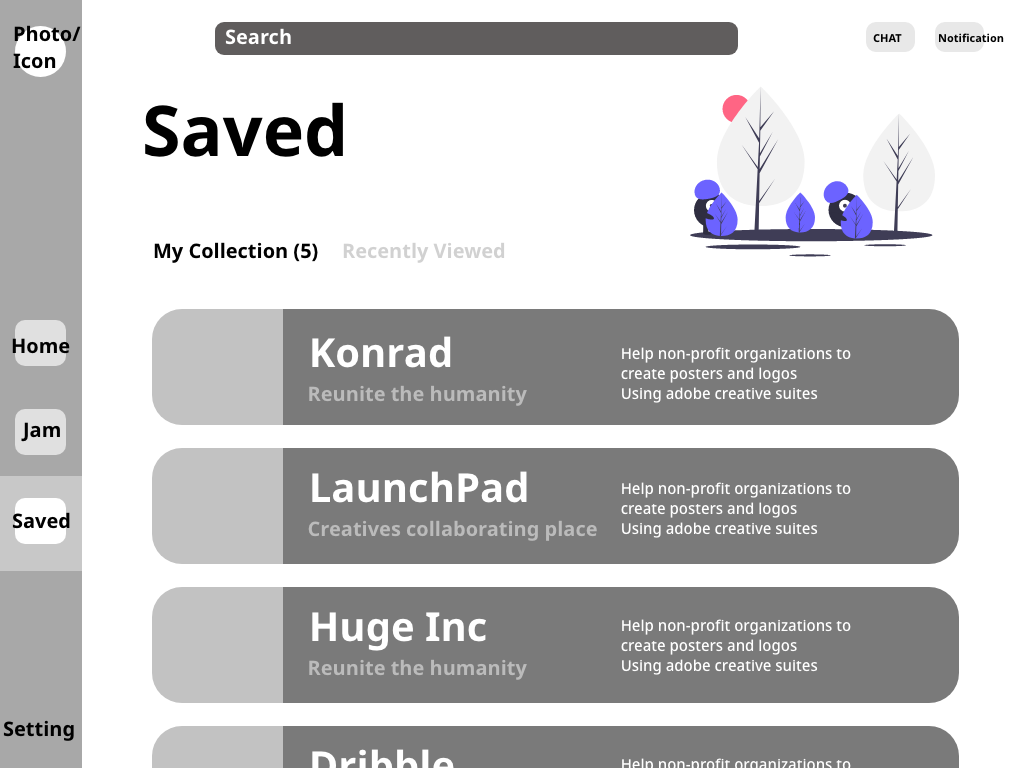
Real world opportunities tailored to your interest
The platform recommends opportunities from local community to places abroad based on the student's interest, maximizing the experience gained.
Professional mentors to guide the process
For each opportunity, there will be designers from respective fields to guide the volunteers in the completion of their design tasks.
Community building
In each of the opportunties students have signed up on, the application provides communication space to encourage volunteers to participate in conversation with each another.
There are 3 ways of communication: Posts, Chat, and Call.
There are 3 ways of communication: Posts, Chat, and Call.
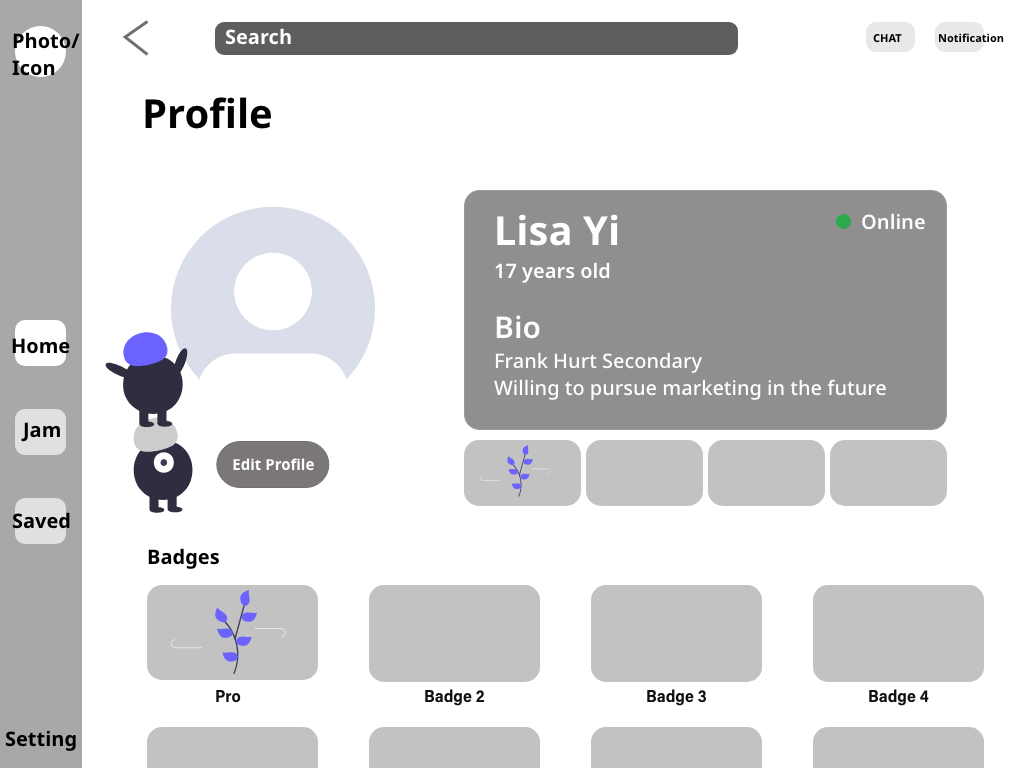
Receiving unique badges for your accomplishments
To allow a more enjoyable experience with the application, a rewarding system is implemented to give out unique badges to volunteers who have completed a task or a set of tasks. Allowing our users, to see the achievements they have accomplished through out their Design Hero’s journey!
Our Approach👣
Upon receiving the topic of the challenge from the kick-off meeting , our team set goals to be achieved by each day.
User Research 📚
How can you create an experience to get high school students excited about the design field and potential careers in design?
Based on personal experiences, our team approached the project with a hypothesis suggesting that mentors play a significant role in a student's career path upon highschool graduation. We believe that for one to discover their career paths, they must have met and been inspired by someone who showed a good quality in that profession.
To validate our hyptothesis, we engaged in various research methodologies including Literature Review, Empathy Mapping, and Interviews) to better educate ourselves about the demographic.
To validate our hyptothesis, we engaged in various research methodologies including Literature Review, Empathy Mapping, and Interviews) to better educate ourselves about the demographic.
Interview
Through interviewing four high school students, we aim to gain the most updated and relevant perspectives from students about design, career paths, and technologies as an education tool.
We categorized our questions into these two themes: Design Familiarity and Student Behaviour. Here are a few of them:
Design Familiarity:
- What might be some challenges high school students face when learning/pursuing design as a career?
- For students who do not know anything about design but wish to learn about it, where do they start?
Student Behaviour:
- How do high school students interact best with technology?
- What do you value the most in your grade now?
- What might be some challenges high school students face when learning/pursuing design as a career?
- For students who do not know anything about design but wish to learn about it, where do they start?
Student Behaviour:
- How do high school students interact best with technology?
- What do you value the most in your grade now?
Insights 🔑
User Persona
Based on our insights from our user researches, we created personas for each stakeholder related to our problem space, so that our decisions would be compassionate to realistic user needs.
Affinity Mapping
Based on the finalized design principles, our team had a brainstorming session exploring potential features that we may include in our solution. Through an affinity map exercise, we categorized each feature to its corresponding design principles; providing us a clear outlook into the key features we wish to include in our application.
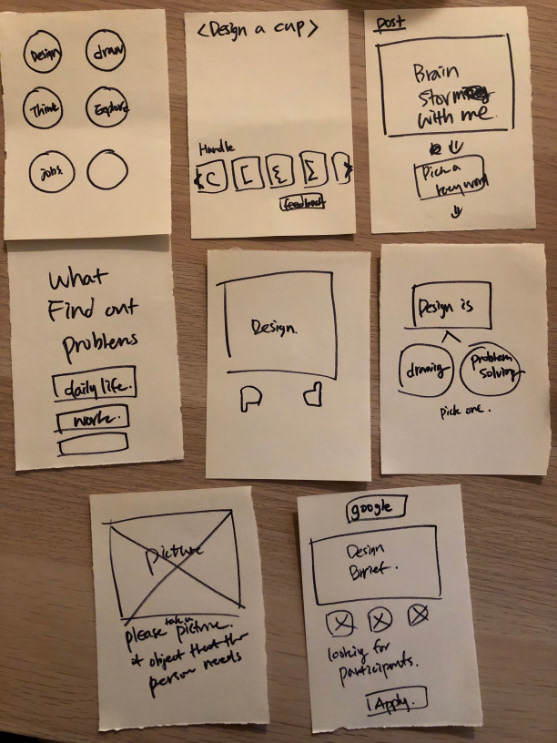
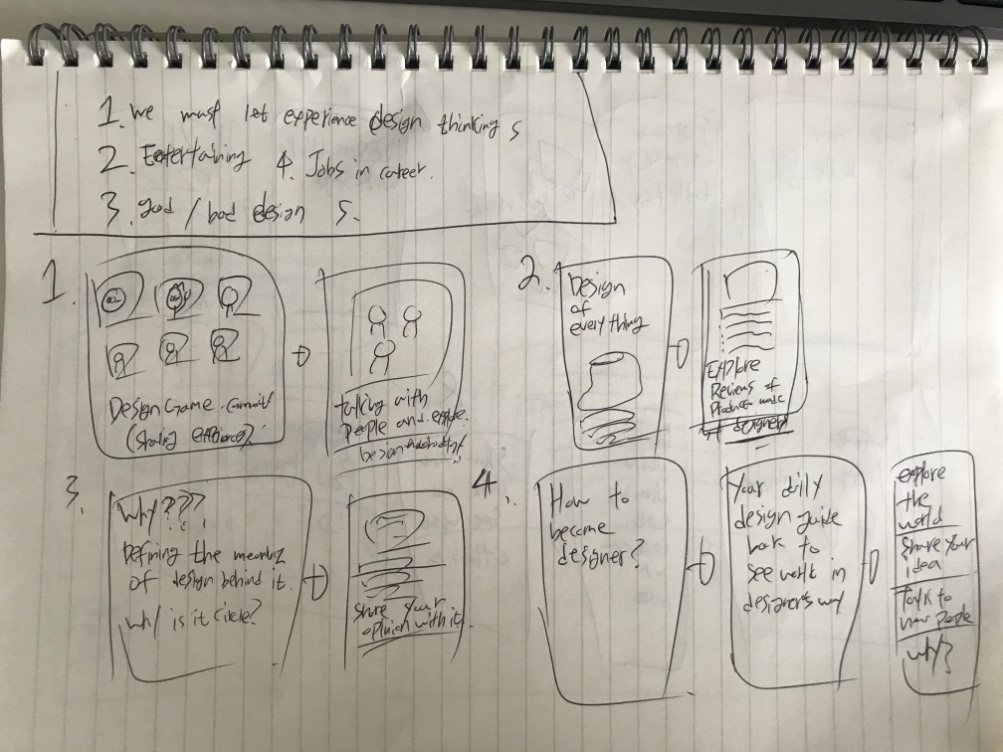
Ideation💡



Shortly after our brainstorming session, our team moved on to a Design Sprint exercise called "Crazy 8". The goal is to quickly iterate an idea per minute until we reached 8, then selecting features we like from each other's design.
Most of our design relates to gamification, inspiring learning through a fun and rewarding experience. But we hesitated to go further in these ideas when we realized over-emphasized game aspect in an app may cause the students to loose focus. If our application has been categorized into a gaming app, students may not necessarily find it as captivating as other games in the market.
So what is the system that we can include in the app to make learning about design meaningful and fun with a limit?
Some of our ideas:
- Design Trivia
- Daily Design Exercise
- Daily Doodle Prompt
- Design Dictionary
- Guide on good/bad design (Similar concept as a book)
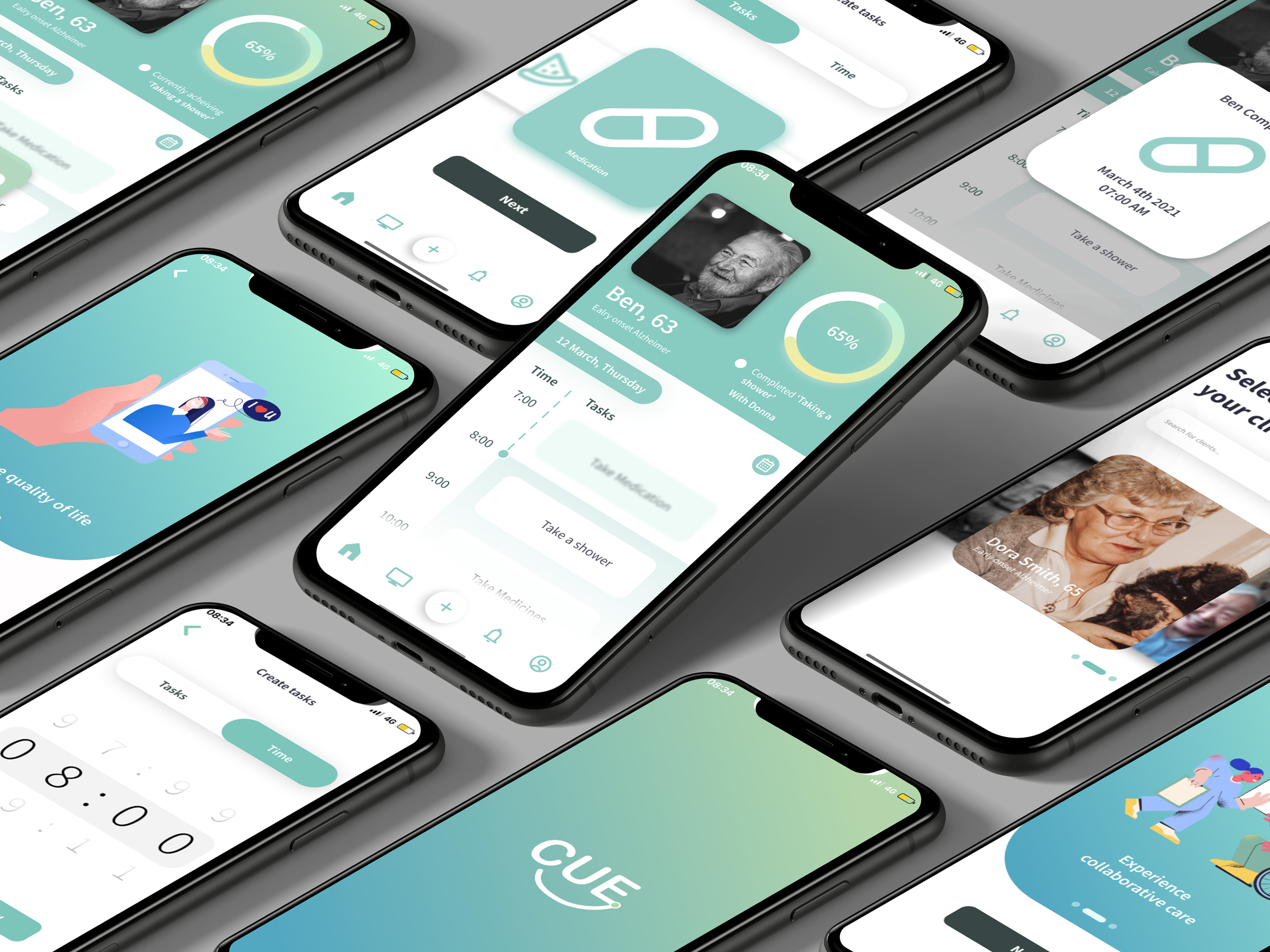
Solution
"In school, I personally want to do more workshops where university or have guests with different jobs to come to our school and host workshops to introduce us different kinds of jobs. Because students kind of have small amount of choices in jobs like we don’t really know a lot jobs that we can do, so I personally want to do more workshops to get interested in different kinds of jobs. Out of school, last week, I saw many of my friends painting walls for volunteering activities and I really want to join them."
A Proper Bridge Between Mentors and Students
Through the response from one of the interviewees, it reminded our team of the feeling of being lost when we were deciding on which career path to head toward while we were in high school. There is only a limited amount of workshops or "Bring your kids to work day" a school provides their students to learn about careers.
What's special about these opportunities is that they offer real-world insights into the careers available out there, and students who participated in these events can make a more informed decision on whether they would want to pursue a certain career path.
We believe that volunteering is the closest experience to real work experience, as it provides students with further insights into jobs they are interested in discovering. With design mentors paired with the students, it will make students learn effectively compared to learning from scattered resources online and filling in the gaps they did not learn in school.
User Journey
Moving forward, each of us ideated on the user's experience in the tabloid application. We wanted the application to be fun and welcoming, but it cannot have too many features that makes it look like a game. We would like to retain the educational focus while introducing game-rewarding experiences.



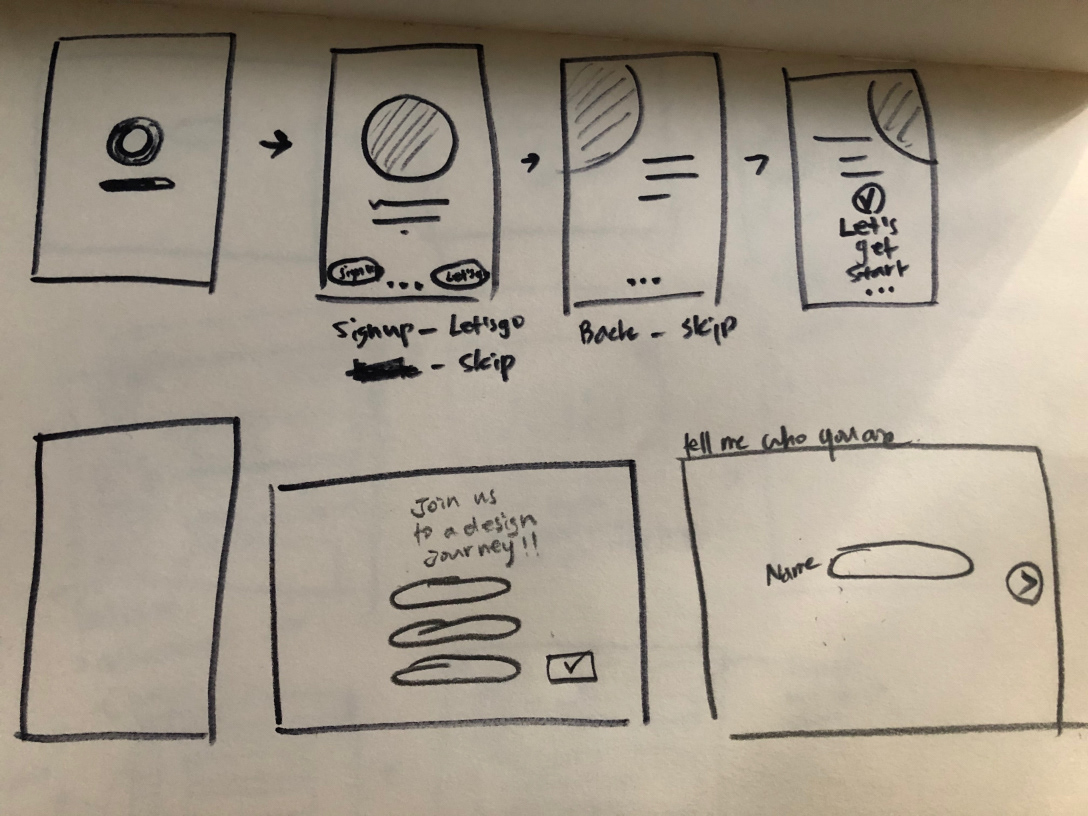
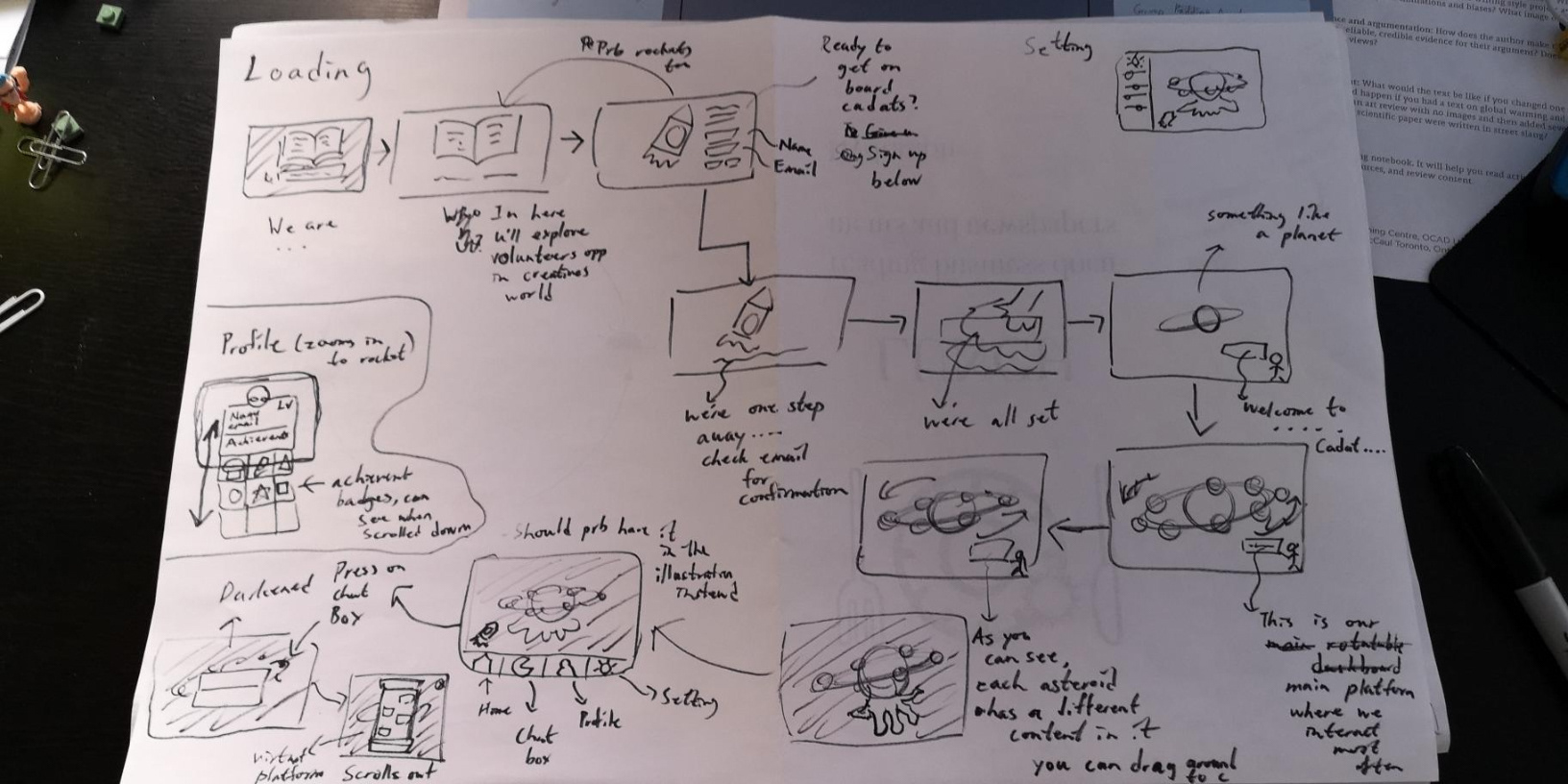
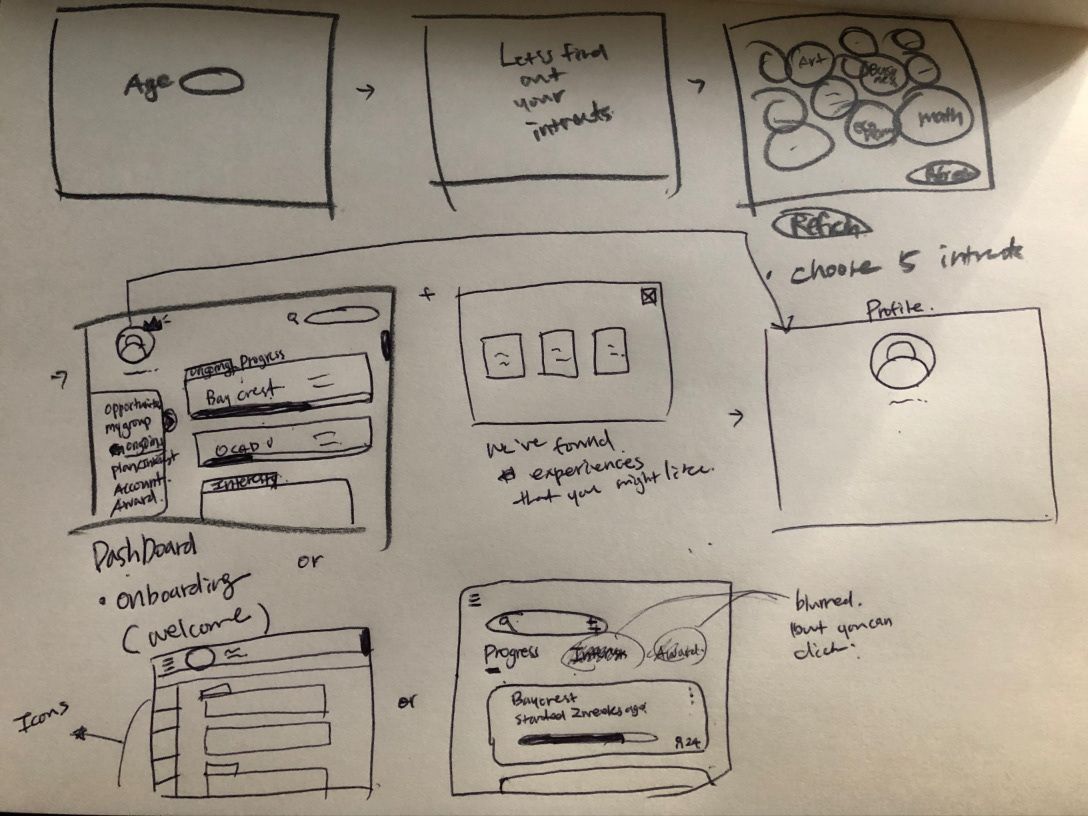
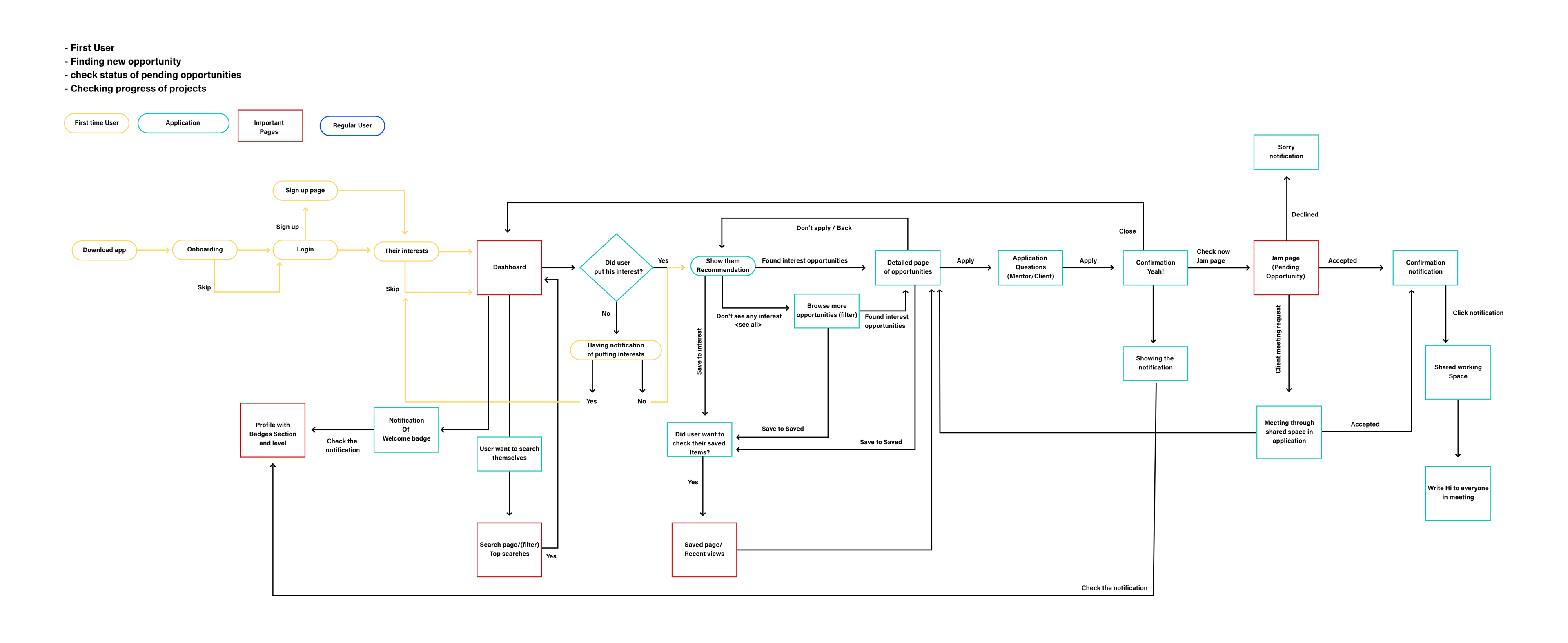
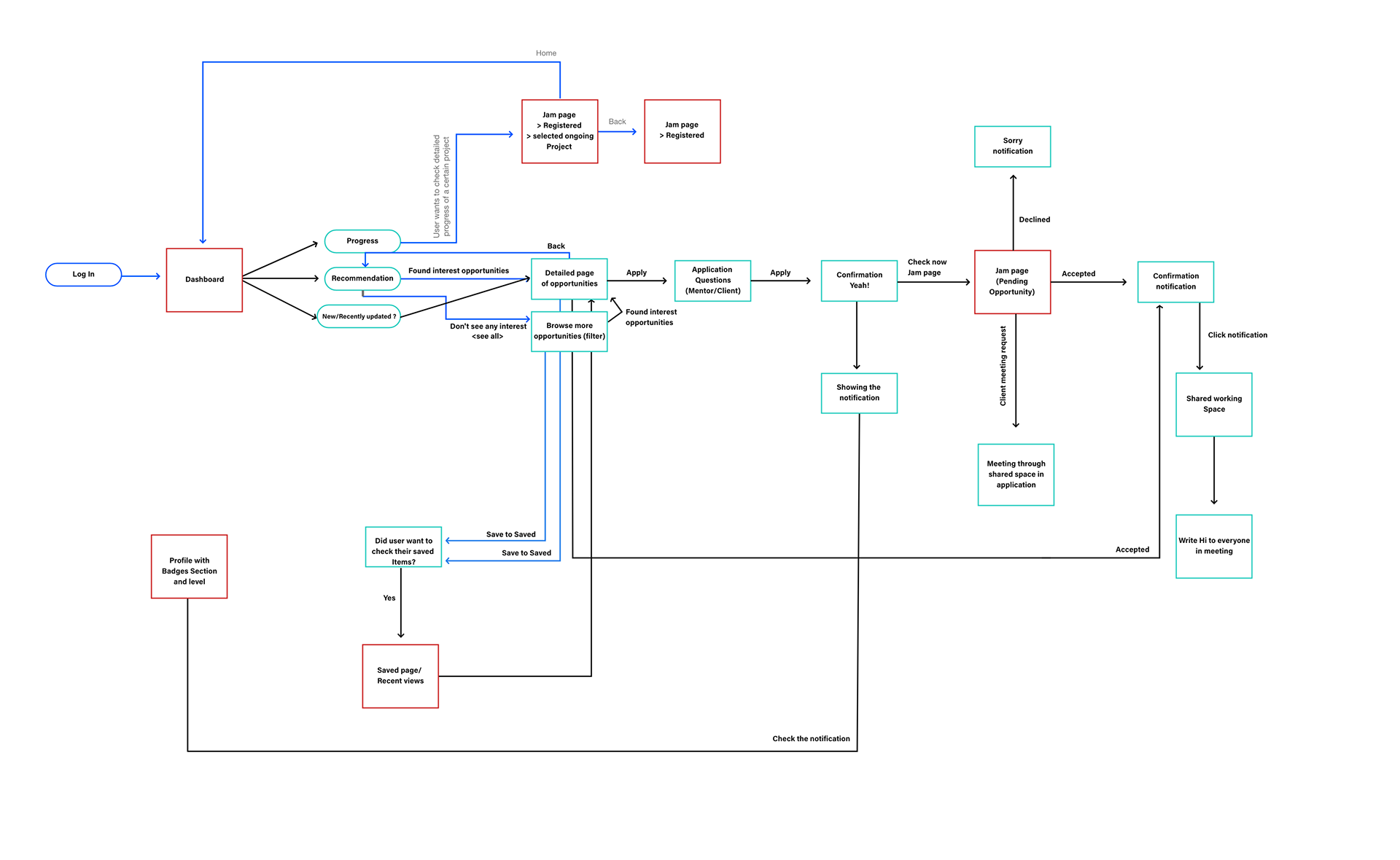
We created user flow charts to help us organize and provide a clear outlook of the main functions and features we would like to have in the application. Both the first-time and experienced user's interaction within the application were created.

First time users

Experienced users
Iterations
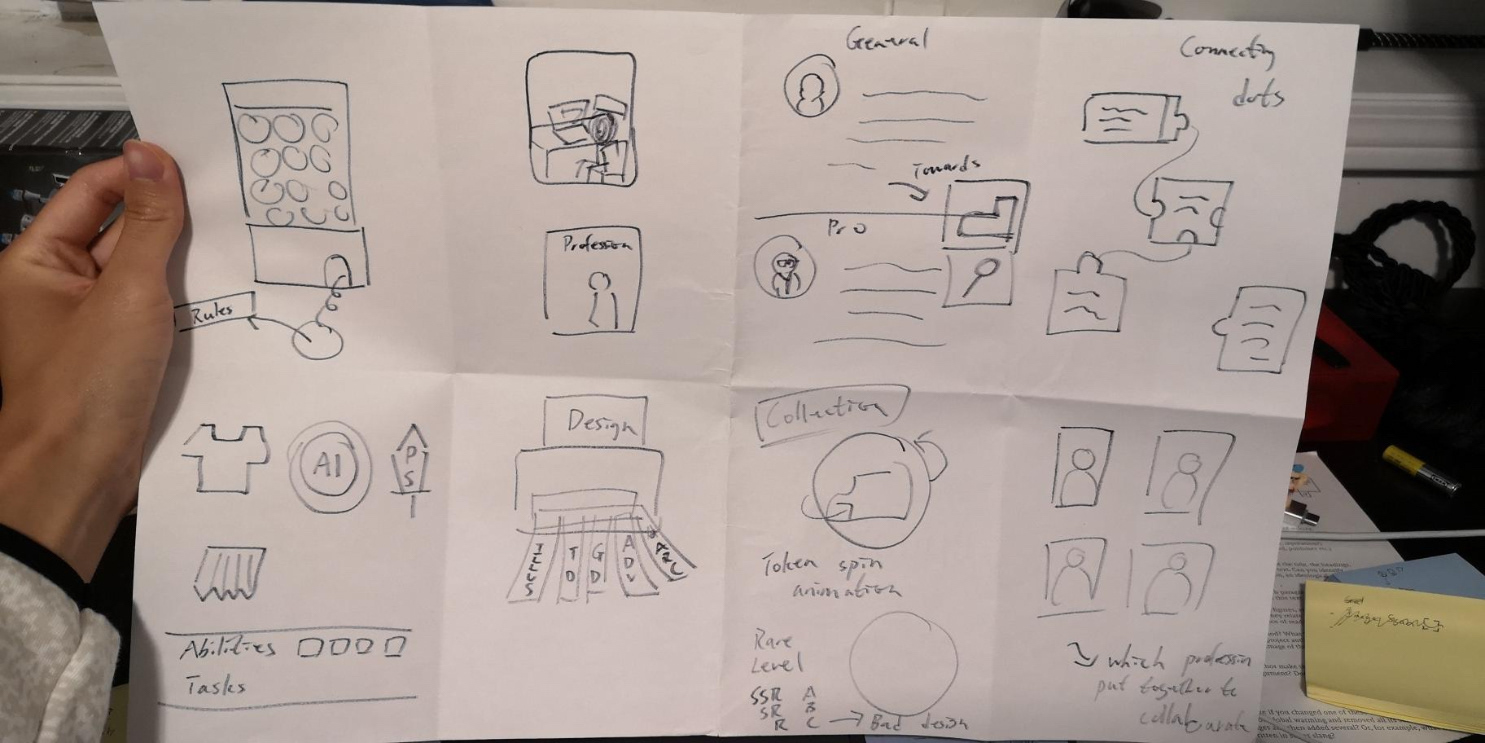
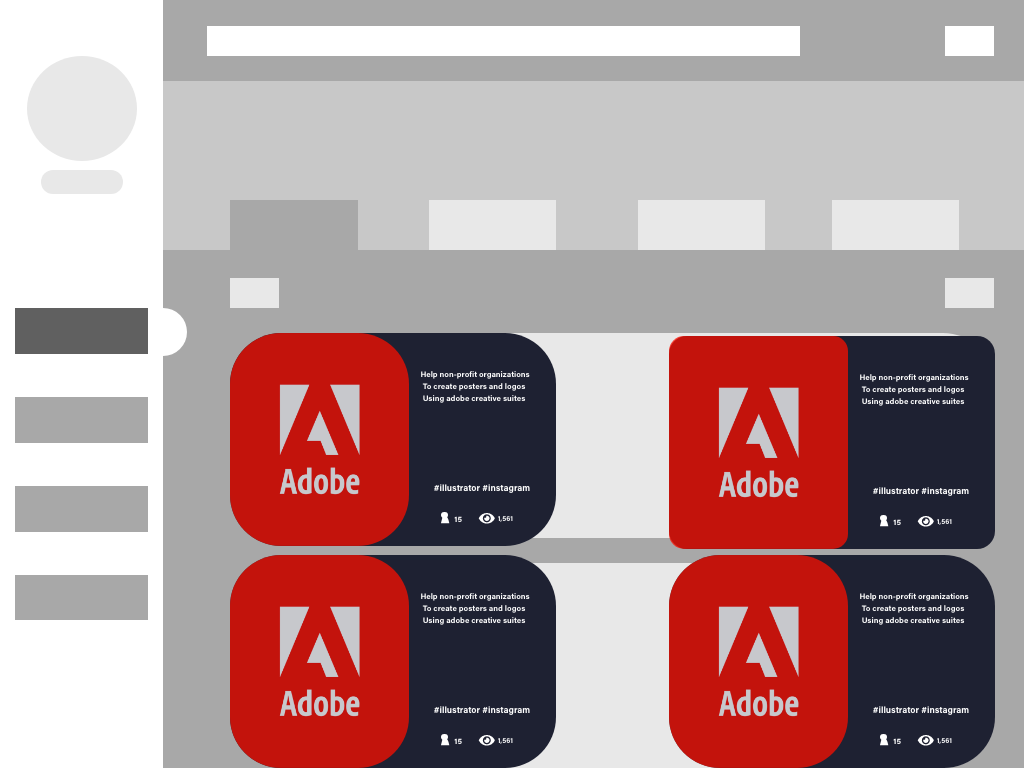
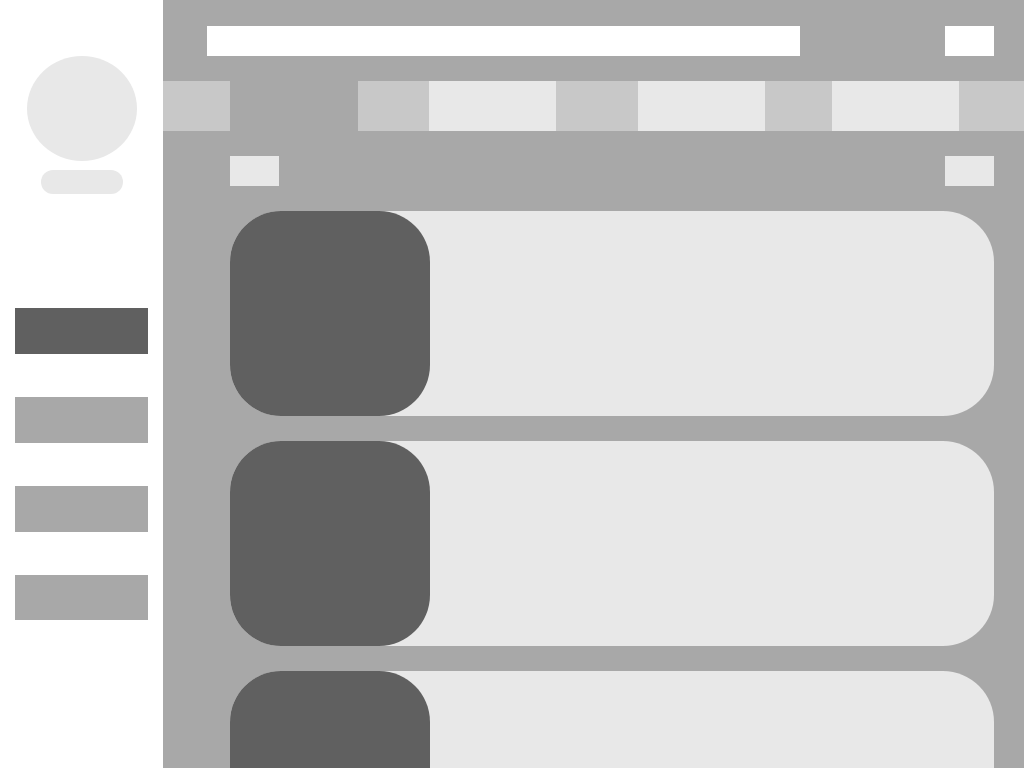
Initial Exploration on wireframe and UI
Low-Fidelity Wireframe




Mid-Fidelity Wireframe




Challenges and Key Takeaways
Creating a reasonable and actionable plan
Within the limited time of our design hackathon, we had to meticulously plan out the goals to achieve each day to ensure the project's success. We wish to implement as many design skillsets we learned from our school to this project, but we also need to face the fact that we have to select the most viable tools that can help us gain the most fruitful results within 8 days.
Negotiating in collaboration/Opening your mind during discussion
With 3 people on the team, we have to learn to negotiate with one another about the features we would like to keep in our product. Sometimes the discussion could get difficult as we all have ideas of how we can make Design Hero more intuitive to our target users. Fortunately, I have teammates who are patient, helpful and resourceful, who are willing to spend more time going through everyone’s thoughts before we move on to the next idea.